React Setstate 入れ子 破壊
Element type is invalid. この記事の内容はReact のv1702で動作確認している React コンポーネントが入れ子になっているとき親のコンポーネントが再レンダリングされると子のコンポーネントも再レンダリングされるstateの受け渡し等があるかどうかは関係ない.

Reactでの基本的な破壊の適用

React Setstate Not Affecting Children Stack Overflow

すべてのreact開発者が知っておくべき3つのフック
Reactjs - 配列 - react コンポーネント ReactでsetStateを使用してオブジェクトを更新する 8.

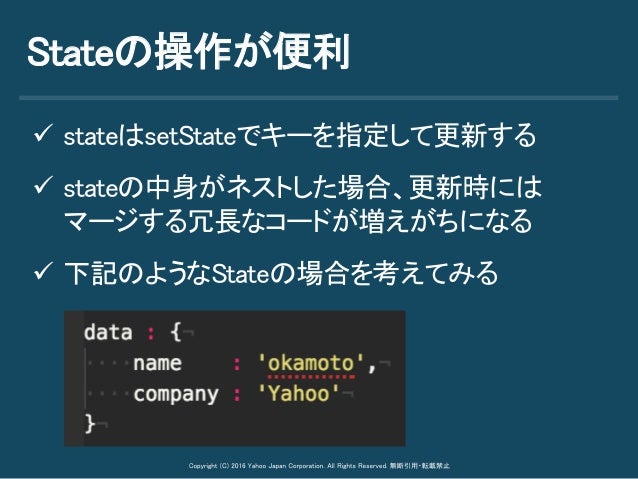
React setstate 入れ子 破壊. SetState はコンポーネントの state オブジェクト更新をスケジュールします state が更新されるとコンポーネントはそれに再レンダーで応じます state と props の違いは何ですか. Decide between using a controlled or uncontrolled input element for the lifetime of the component. 解決方法が見つかりました 状態更新があるのでこれを行うための複数の方法がありますが非同期操作ので状態オブジェクトを更新するために私たちが使用する必要がありアップデータ機能をとsetState 1-最も単純なもの 最初にのコピーを作成してからjasperその変更を行います.
Expected a string for built-in components or a classfunction for composite components but got. Typefaces used in this branding project. MUI provides a robust customizable and accessible library of foundational and advanced components enabling you to build your own design system and develop React applications faster.
React 168 で追加された新機能です クラスを書かなくても stateなどのReactの機能を関数コンポーネントでシンプルに扱えるようになりました React hooksを基礎から理解する useState編 今ここ React hooksを基礎から理解する useEffect編. Propsproperties を短くしたものと state は両方ともプレーンな. 破壊的変更をしない 以下の例のようなinput要素の入力された値を配列のstateで管理するような関数コンポーネントについて考えます import React useState from react.
This feature is available with react-scripts. このコンポーネントはJSFiddleとして ここから 入手. Input elements should not switch from controlled to uncontrolled or vice versa.
You likely forgot to export your component from the file its defined in or you might have mixed up default and named imports. Tag line headings h1 h2 use Plus Jakarta Sans whereas the rest of the elements use IBM Plex Sans. ちなみにthissetStatecheck1falsecheck2trueという形で入れ子になっていない場合は thissetStatecheck1trueとやってもcheck2trueはそのまま残っているが 入れ子の中身を指定してsetStateしようとすると他の値が破壊されてしまうので注意.
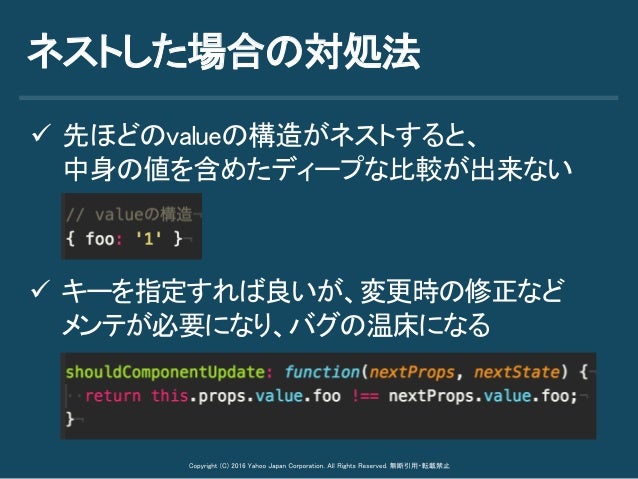
A component is changing a controlled input of type text to be uncontrolled. Reactの入れ子状態は間違った設計です this を読んでください この答えの背後にある理由 ReactのsetStateは組み込みの利便性にすぎませんがすぐに限界があることがわかります. 公式を読んでいきます 各セクション TLDR で State and Lifecycle React コンポーネントの状態とライフサイクルの概念について Classで書く ReactComponent にClockクラスを拡張する 関数の本体を render メソッドに定義していてthisprops で値を取得して render render メソッドは更新が行われる.

Reactとimmutable Jsで関数型を体験してみて思ったこと Scripty06
Ncgwbwrwc29qwm

Call Setstate With Null To Avoid Triggering An Update In React 16 Egghead Io

Reactとimmutable Jsで関数型を体験してみて思ったこと Scripty06

Reactフック Reactの 未来のビジョン について知っておくべきこと

React Hooks Usestateの注意点と解決策3選

Reactでウェブフォームを作る2021

Reactでの基本的な破壊の適用
You have just read the article entitled React Setstate 入れ子 破壊. You can also bookmark this page with the URL : https://calculatorsuppo.blogspot.com/2022/10/react-setstate.html
0 Response to "React Setstate 入れ子 破壊"
Post a Comment